好的題材,不但對讀者有用,壽命也長,更重要的是,可以轉換讀者到你的 Business 上面。
中文網頁字型服務公司 justfont 是台灣少數透過內容行銷成功建立品牌的品牌,不然他們不會有本事在 FlyingV 58 小時內募到 2000 萬新台幣開發金萱字型(註 1)。
justfont 在 2012 年剛成立的時候,當時市場上大部分都還只有英文網頁字型的嵌入服務而已,例如 Google Fonts 或 Adobe Edge Web Fonts。那個時候整個產業對於網頁字型的使用知識仍然非常的不足,至少以台灣來說是這樣,隨處可見平面設計師出身的網頁設計師,為了求快,就把應該要是 CSS 原生排版的網頁內文給做成圖片假字,乍看之下頗為美觀,但一碰到手機、平板電腦螢幕或 23 吋大螢幕,整個就破功,因為圖片假字不會隨著螢幕的解析度與尺寸大小自動縮放調整,因此在觀看上,不是字太小就是模糊不清,不然就是版面留白太多、比例不對,還要勞煩使用者不斷地縮放螢幕才能看清楚網頁內文。

justfont 提供的特殊字型「浙江民間書刻體」可直接嵌入網頁之中,無需製作圖片假字(圖片引用自 justfont)
而 justfont 所提供的中文網頁字型嵌入服務,正好可以改善這個狀況,justfont 提供許多款式的黑體、明體、仿宋體、手寫體,讓網頁設計師們可以依照需求進行排版,不但能夠維持美觀,也可以確保網頁在任何裝置看起來都一樣好看,也兼顧 SEO 效益。而且更重要的是採用字型嵌入的網頁,將保有非常高度的修改彈性,以前做成圖片假字的時候,改一個字就要請設計師重出一張圖,再上傳上去,非常麻煩,若是採用字型嵌入的話,直接修改網頁文字就好,簡單的修改在 60 秒內就可以搞定。
但是,要讓這些網頁設計師們想去使用 justfont 的服務還沒有這麼容易,因為他們可能不是每個人都知道字體有多麼重要,也不知道 Typography(字型排版學)該注意的東西有哪些,因此,justfont 把自家網站分成兩大塊,第一塊是 justfont 自己的官網(justfont.com),上面清楚地說明服務內容、字型列表以及成功案例(註 2),第二塊則是 justfont 部落格(blog.justfont.com),專門用來分享字體知識、字體賞析、字體歷史等,題材非常豐富而且實用,看完都覺得自己變聰明了,像是桃園機場為什麼不能使用新細明體?為什麼高速公路的字體長得不一樣?台北捷運的英文字體為什麼不易閱讀?這些問題在 justfont 部落格都有答案(註 3)。

日本高速公路字體之所以長得跟一般文字不一樣,是為了讓駕駛人在時速 100 公里、距離 140 公尺時,在 5~6 秒之內就能清楚辨識(圖片引用自 justfont)
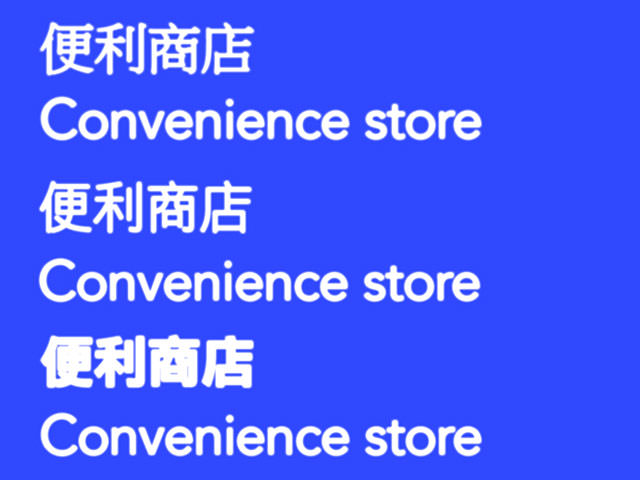
但是 justfont 也不是寫寫文章而已,只要一有機會,justfont 就會在文章置入自己的產品進行「轉換」,方法很簡單,就是在文章中提到自己的產品,然後加上超連結。例如在一篇名為《大眾字型學:理想的排版強調法》文章中,裡頭提到所謂的強調不應該是畫底線、用假粗體或假斜體,正確的做法應該是要使用不同的字體,或是使用擁有不同字重粗細但是是屬於同一種家族的字體,這時候 justfont 就用自己的產品「信黑體」舉例,並且加上超連結。

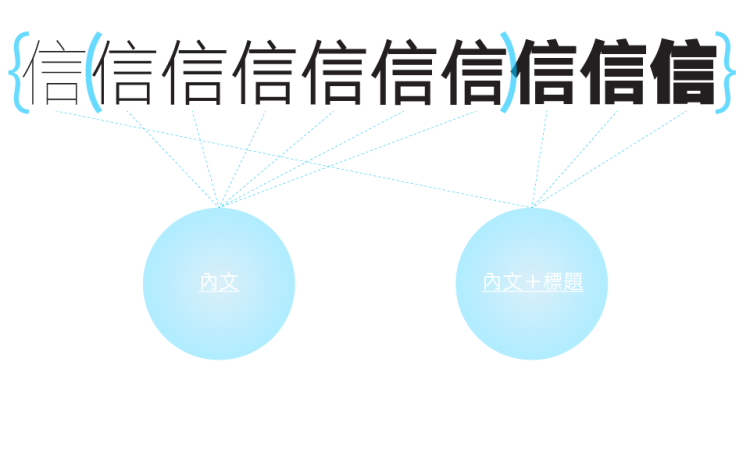
justfont 信黑體的字重示意圖,說明內文以及標題可使用的字重範圍(圖片引用自 justfont)
除了加上超連結之外,justfont 還有另一種轉換方式,就是直接 Demo。像是 justfont 另一篇文章《桃園機場用新細明體,有什麼問題?》,裡頭從很多角度剖析字體之於光源環境的選擇技巧,他們提到在發光背板上使用粗黑體會導致文字線條糊在一起,但若使用細的黑體就不會:

(圖片引用自 justfont)
從上圖第三排可看出,粗黑體因為筆劃太粗,光線從背後滲出後,筆劃就模糊了,而第二排細黑體,因為筆劃較細,即使有光滲,筆劃也不致於模糊。而 justfont 部落格的內文排版,本身就是使用自家產品「信黑體 w3」,一種適合螢幕觀看的細黑體,因此他們就在那篇文章中提醒讀者,你現在觀看的字體叫做信黑體 w3,暗示讀者自家產品擁有良好的閱讀體驗。
關於字型,justfont 能寫的題材實在是很多,像是 iOS 9 的全新中文字體「蘋方」與原有字體有何不同?為什麼有人討厭、有人喜歡?台灣 2012 年上路的新式車牌字體如何防止數字 6 與 9 被竄改成 8?我們生活周遭永遠都有新的字體產生,這讓 justfont 部落格的題材可以源源不絕的輸出。但是,如果 justfont 部落格當初決定的題材方向,是自家產品背後的設計故事,那麼除非他們開發新產品的速度很快,不然總有寫完的一天。

新式車牌在防偽設計上進步許多(圖片引用自監理服務網)
總結 justfont 成功的題材規劃三大特色:
1. 對讀者有用:
justfont 在撰寫文章的時候,一定會先考慮內容對讀者有沒有用,其次才是幫自己打廣告。這一點堅持,讓 justfont 文章的水準很高,透過讀者的正向口碑去滾動更多的流量進來(justfont 部落格 2015 上半年平均月流量約 5~6 萬個造訪)。
2. 題材壽命長:
字體推陳出新的速度雖然不像 3C 產品那樣,每天都有許多新鮮的東西可以寫,但是全世界每天都有新的字體在創作,讓 justfont 不致於面臨嚴重的缺梗問題(註 4)。而且,字體知識通常可以用很久,不像新聞那樣,看過之後馬上過期,這讓 justfont 曾經寫過的文章,在搜尋引擎上都能持續地貢獻流量效益。
3. 可幫助轉換:
不像內容行銷經典案例米其林輪胎與美食之間的間接關係(註 5),justfont 的題材與自身業務是直接關係,內容上很明確的就是講字體知識,而 justfont 提供的也是字體服務,關連性很高,再加上網頁流量可被追蹤的特性,讓 justfont 可以輕易衡量內容與轉換之間的關係。
justfont 官方網站:justfont.com
justfont 部落格:blog.justfont.com
